Week 13 - Week 15
22/11/2022 - 11/12/2022
Leong Jiahui / 0353469
Bachelor of Design (Honours) in Creative Media
GCD 60904 / INTERACTIVE DESIGN
Final Project: Active Landing Page
Final Project
Instructions
Progress
WEEK 13 (22/11/2022)
 |
| fig 1.1 wireframe sketch |
I ran into a lot of problems trying to get the javascript to work since we weren't taught that at all. After some intense googling, I can proudly say that I still don't completely get what javascript is, but somehow the codes worked after some tweaking, so I'd take what I get.
 |
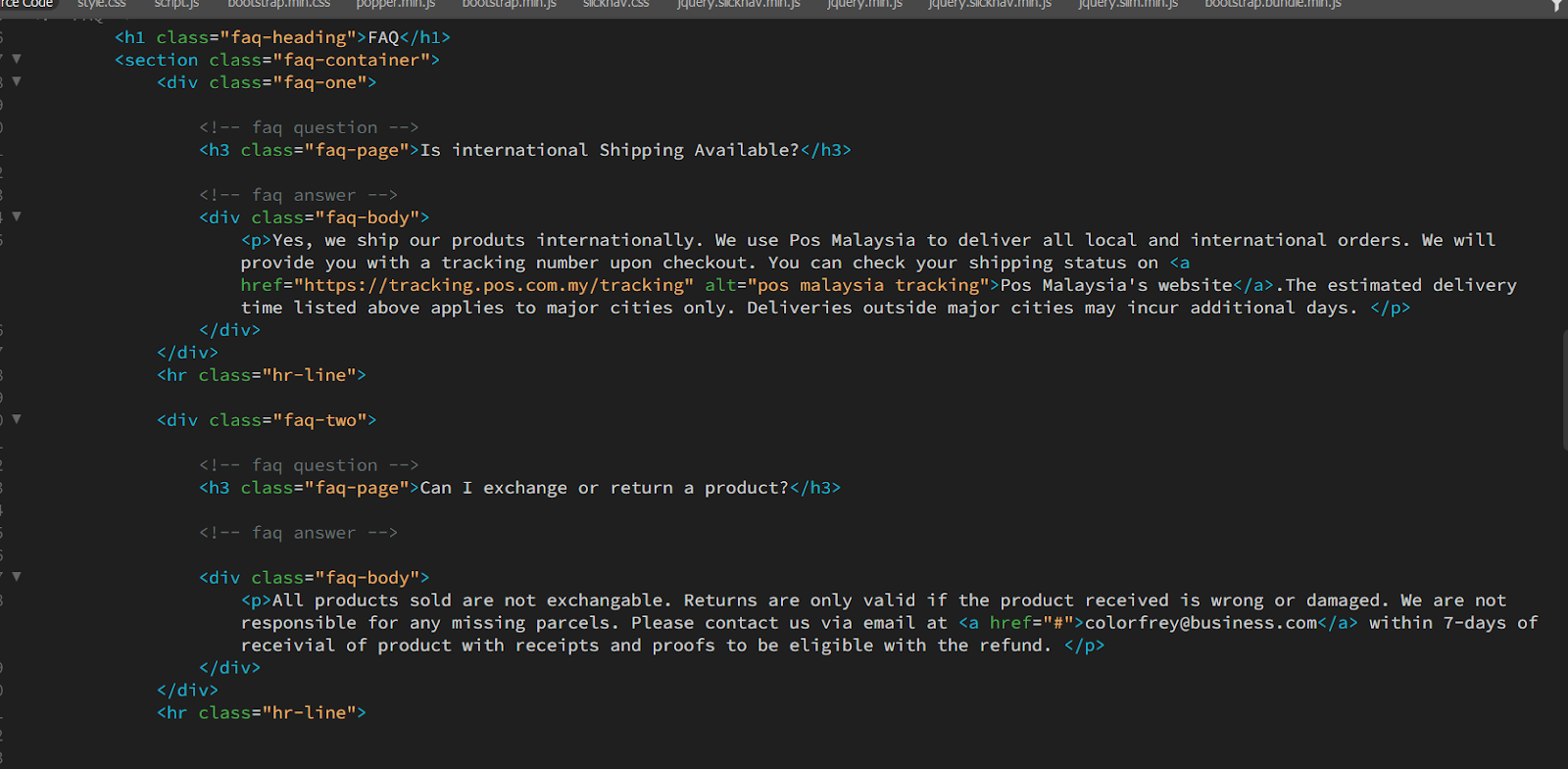
| fig 1.2.2 FAQ page outcome (4/12/2022) |
Next, I moved on to the portfolio page. It was essentially just a gallery page, so I used bootstrap, dumped my pictures in it and called it a day. All my photos are square-sized, so it turned into a grid layout. It felt like Instagram and I kinda like it.
 |
| fig 1.3.1 Portfolio page code (4/12/2022) |
 |
| fig 1.3.2 Portfolio outcome 1 (4/12/2022) |
 |
| fig 1.3.3 Portfolio outcome 2 (4/12/2022) |
 |
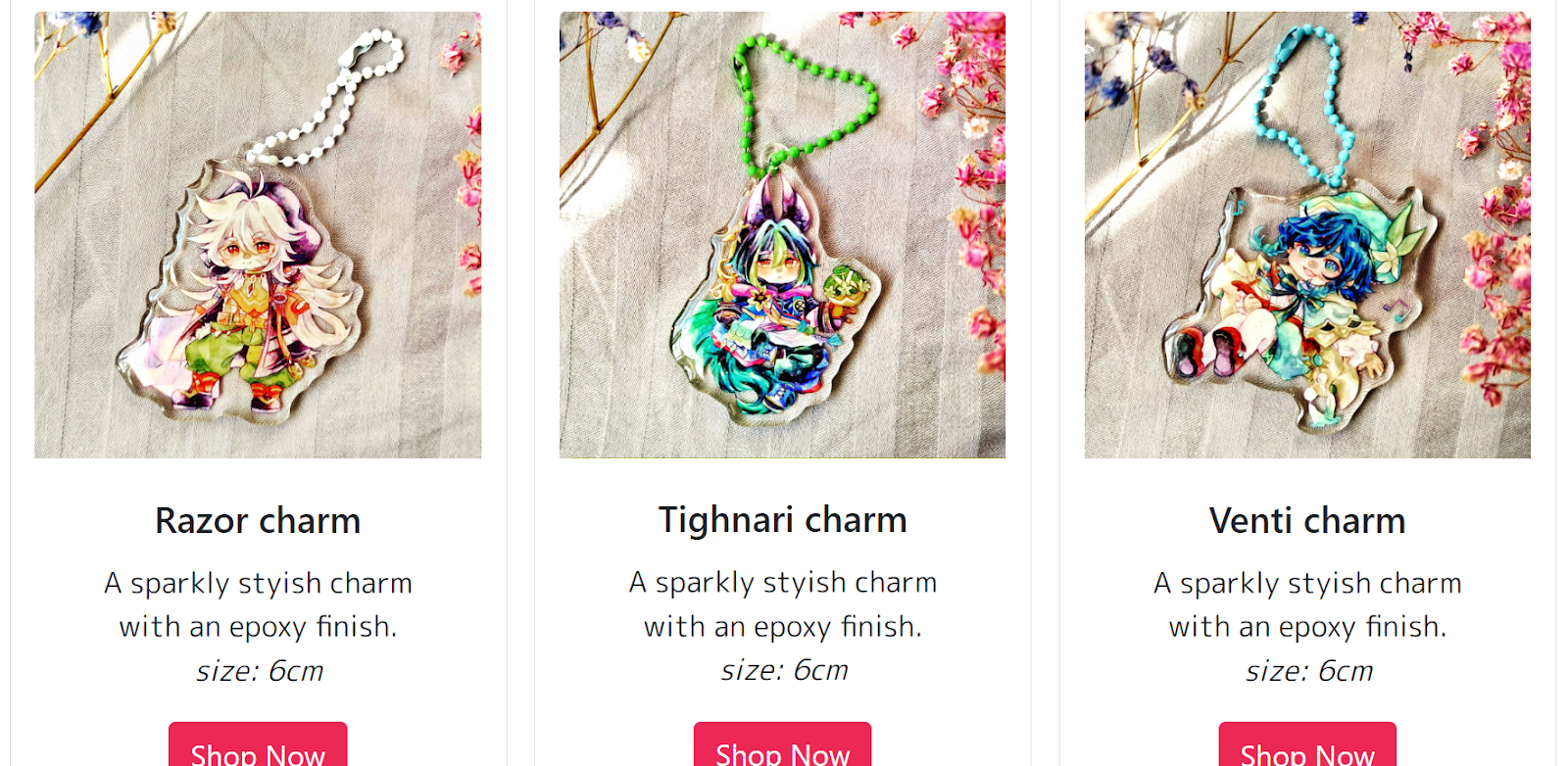
| fig 1.4.2 Charms page final outcome 1 (5/12/2022) |
 |
| fig 1.4.2 Charms page final outcome 2 (5/12/2022) |
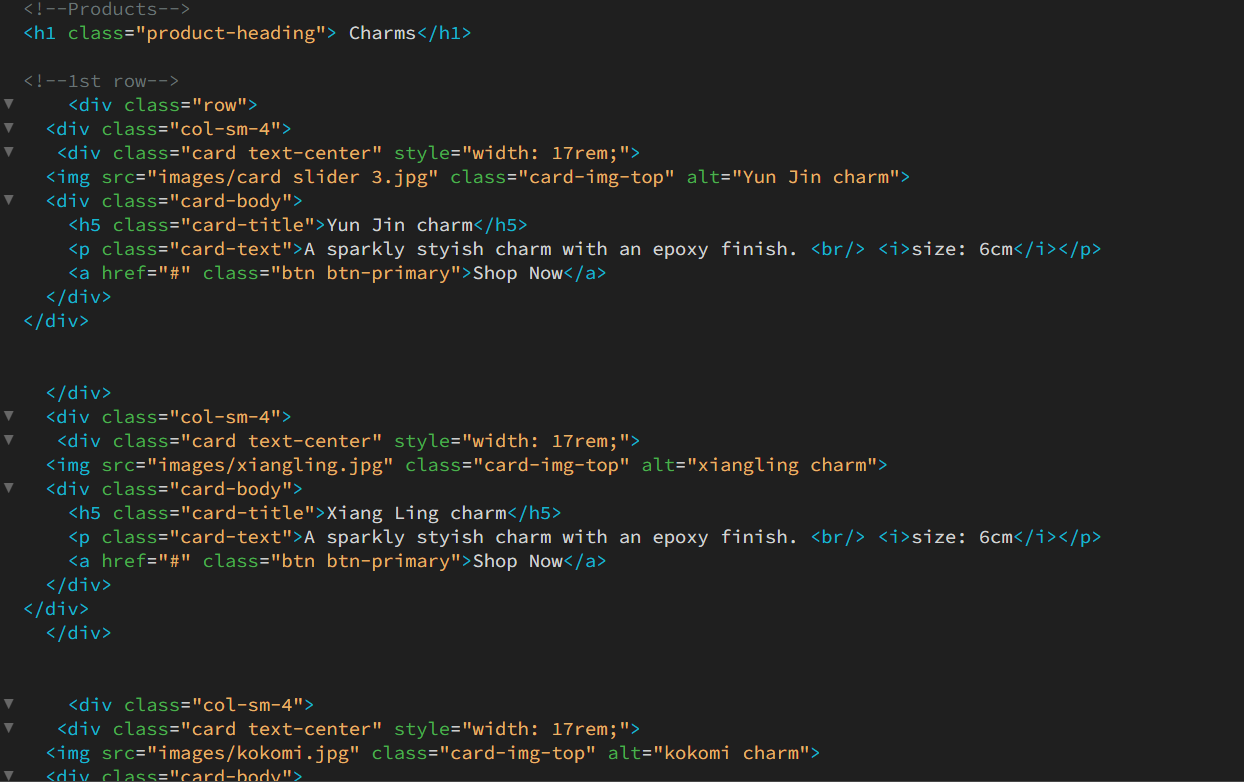
This one was the toughest to make, and I had to look up multiple tutorials and sit through a few youtube walkthroughs to be able to code it out. The bootstrap column (grid) system made everything a lot easier to achieve. I had to switch out the tutorial's confusing row and column system with bootstrap to be able to successfully code out a responsive page.
After coding the top part, I felt the page looked too empty, so I added a "Shop More" section which was essentially just a small section from the Charms page.
 |
| fig 1.5.2 Product Detail Page final outcome 2 (5/12/2022) |
 |
| fig 1.5.3 Shop More section (5/12/2022) |
Moving on,, we have a problem. I am unable to link my 4 pages back to my landing page. This makes sense, since, for example, my portfolio folder will not have the index page for my landing page. Am honestly unsure whether there was a way to link them as I tried and failed multiple times already.
My files might've been too big? I've been uploading them onto Netlify for the past hour and it's STILL uploading. Why is this even a problem...
 |
| fig 1.6.1 Netlify being difficult (5/12/2022) |
A whole hour and FOR WHAT
 |
| fig 1.6.1 Netlify why (5/12/2022) |
Final Outcome
Final project Netlify link:
- Charms - [Shop>Charms / Product card carousel: Charms>Shop now]
- FAQ
- Spirited Away Print - [Carousel page 1(Studio Ghibli prints) > Shop now]
- Portfolio
- Social Media pages
Showcase:https://youtu.be/xUPVgXGbLxs
Reflection
This module was the toughest out of all the modules this semester for me💀💀😭I'm glad I managed to make it out of this whole mess alive.
The final project was pretty okay compared to Project 2, probably because I was strategic about it and chose simpler layouts. A lot of the time it felt like I was teaching myself coding (and failing miserably at it), but I suppose that's part of being a university student, no longer having someone to hold your hand the entire time. It did make the overall outcome a lot more rewarding. That doesn't exactly make the suffering worth it though. 🤡
I am at the point in my life where I dream about coding during my coding mental breakdown naps. I'm glad I can put that all behind me now. I may never do this ever again, but at least I can tell myself that I can. With that, I am completely done with this semester's assignments, cheers 🥂




Comments
Post a Comment